Hvordan man opbygger webapplikationer på virksomhedsniveau
Tid til produktlancering! I er alle bekymrede, men også begejstrede for den nye webapplikation, der skal lanceres, og det vil ske blandt klokker og fløjter. Men der skete noget undervejs, og klokker og fløjter blev erstattet af røg og brus.
Senere er det gået op for dig, at den teknologiske stak, du brugte til at bygge din applikation, ikke var den rigtige.
Der er en række muligheder for at opbygge webapplikationer på virksomhedsniveau. Her er nogle af dem:
- Valg af sprog? Python, Java, PHP, C, C++, CSS eller noget andet?
- Webramme? Flask, Node.js Symphony, RoR, React, osv.
- Mulighed for front end? Angular, React, VueJS, Kickstrap, Bootstrap, osv.
- Mulighed for database? MySQL, Postgres, MongoDB eller noget andet?
- Selvhosting som Apache eller Nginx eller cloud som Amazon AWS eller Microsoft Azure?
Du har en lang række muligheder, når du bygger applikationer på virksomhedsniveau. Men det er kun toppen af isbjerget, og det kan virke som en opgave fyldt med knuder. Men læs vores enkle artikel om, hvordan du kan løse knuderne, og du vil være i stand til at træffe et bedre valg.
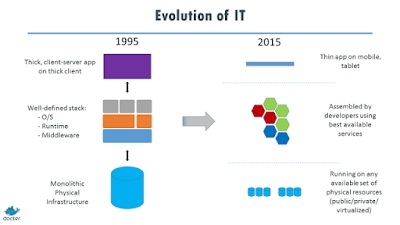
Før du går i gang med det, skal du forstå den udvikling, der er sket i den teknologiske stak for nylig. Ændringerne har været hurtige i løbet af de sidste 20 år, som du kan se på dette billede fra Docker.io
En undersøgelse af markedet viser, at det ikke er slut med at have en smartphone-app. Virksomhederne er på vej fremad og har allerede bygget smarte enheder og wearables for at forbedre brugernes livsstil. Selv små nystartede virksomheder er med på vognturen.
Store virksomheder er allerede overgået til skyen, så det er meget vigtigt at vælge en teknologistak, der passer til dette. De er gået over til den agile tilgang og har gjort store projekter og lange udgivelsescyklusser til noget, der hører fortiden til. Dette har hjulpet dem med at løse de fleste af de problemer, de tidligere havde, og frigive produkter hurtigere til markedet.)
Vigtigste at tage med sig: Apps udvikler sig hurtigt. De ændringer, der er sket i løbet af det sidste årti, er bare fordoblet og tredoblet, da der ofte kommer nye biblioteker og værktøjer til. Det er vigtigt at tage disse nye standarder og praksisser til sig for at sikre, at din app bliver accepteret.
1. Hold øje med tendenserne
Når du bygger webapplikationer på virksomhedsniveau, er det vigtigt at se på de seneste tendenser i denne henseende. Dette vil hjælpe dig med at bygge din egen app. Gamle udviklingstendenser er ude af døren, så det er vigtigt at holde sig ajour med de nye tendenser.
2. Betydningen af sikkerhed
Apps har ganske vist fokuseret på sikkerhedsaspektet, men det er ikke bare nok. De fleste apps er stadig fyldt med almindelige sårbarheder, som burde være blevet løst i selve udviklingsfasen.
Sikkerhedsbrud kan være ødelæggende for virksomheden, kan du huske sikkerhedsbruddene i Yahoo? Det er ikke let at løse problemerne som følge af et brud, så sørg for at dække alle smuthuller.
3. En progressiv web-app til virksomheder
Progressive virksomhedsapps udnytter nye teknologier og tilpasser dem for at give brugerne bedre service. Webapplikationer ligner og føles som native apps via PhoneGap, Cordova osv., hvilket gør appsne hurtige og engagerende for brugeren.
4. HTTP/2 til at øge hastigheden på applikationer
Mobilbrugernes opmærksomhedsspændvidde er blevet betydeligt mindre. De har ikke tålmodighed med langsomme ansøgninger. De venter i et par sekunder, og så lukker de appen og afinstallerer den. De har altid muligheder for hurtigere apps. Brugere elsker apps med hurtig indlæsningshastighed. Hyper Text Transfer Protocol blev revideret i 2015, og HTTP/2 blev lanceret. Denne nye standard blev straks vedtaget og førte til hurtigere ansøgninger.
5. Udvikling af borgerne
Ja, det er rigtigt. Selvbetjeningsudvikling eller borgerudvikling er ved at blive dagens orden. Ofte går forretningsbrugerne helt uden om deres it-afdeling og benytter sig af let tilgængelige tredjepartsløsninger.
Denne praksis er også kendt som skygge-IT og vokser hurtigere, fordi virksomheder er nødt til at imødekomme brugernes efterspørgsel for at forblive populære. Nogle gange er it-afdelingerne ikke i stand til at håndtere denne efterspørgsel, så det er her, at tredjepartsløsninger kommer ind i billedet.
Sådan får du dine webapps til virksomheder til at overvinde udfordringerne
Din webapp skal være perfekt, uden teknologiske problemer, der kan gøre den langsom, fejlbehæftet og sjusket. Den bedste løsning ville være at bruge en teknologiportefølje, der gør apps modulære, stabile (ingen problemer med den underliggende platform) og enkle. Her er nogle tricks til at opnå dette:
1. Reducere kompleksiteten
Nogle gange kan det være, at den teknologiske stak, der var god til et projekt, ikke er god til et andet. Udviklere tager teknologier til sig, der giver et højt abstraktionsniveau, men det øger kompleksiteten.
At vælge en kompleks løsning til at løse et simpelt problem kan være en dårlig beslutning, så sørg for at stoppe op og tænke dig om, før du tilføjer flere lag af kompleksitet til isolering af koderne.
2. Isolering af koden
Udviklere kan definere en tilgang, hvor skiftende muligheder i platformen har koder, der er isolerede. På denne måde kan du overvinde udfordringen med ustabilitet i koder eller ufuldstændig kernefunktionalitet i browseren.
3. Solid evaluering af værktøjer
Som nævnt tidligere er der mange værktøjer til at bygge en webapp. Ved at evaluere værktøjerne får du en bedre idé om, hvordan du skal bruge den rigtige teknologi. Der er forskellige metoder til at sammenligne JavaScript-rammer.
ToDoMVC-app-projektet er en sådan ting. Det hjælper dig med at kende begrænsningerne og svaghederne i en teknologi, så du ikke kommer til at stå over for en fejl i udviklingsprocessen. Selvfølgelig kan ingen løsning være perfekt, så det ville være bedre at forstå begrænsningerne ved de forskellige tilgange.
Afslutning af tanker
For at sikre, at du bygger webapps til virksomheder af højeste kvalitet, bør udviklerne opfordres til at skabe en kodebase, der er let at følge og vedligeholde. ESLint, TSLint og JSHint er værktøjer til kodelister, som kan hjælpe dem med at fastslå, om koden er struktureret i overensstemmelse med interne standarder.
Den rigtige livsstilsmodel for webapplikationer, f.eks. en agil tilgang, er også vigtig. Dette er med til at sætte fokus på samarbejde og effektivt teamarbejde, hvor produktkvaliteten altid opretholdes.
Interessante artikler:
Svar i Quroa – Hvilken ramme er den bedste at bruge, når du bygger webapplikationer til virksomheder
Se, hvordan erfarne udviklere planlægger en webapplikation til virksomheder
Billeder: Billeder: Flickr.com/ Coghlan/ Kambanis