כיצד לבנות יישומי אינטרנט ברמה ארגונית
הגיע הזמן להשקת מוצר! כולכם חוששים, אך מתרגשים מאפליקציית האינטרנט החדשה שתושק והיא עומדת להתרחש בין פעמונים ושריקות. אבל משהו קרה בדרך, והצלצולים והשריקות התחלפו בעשן ובתסיסים.
סקירות וסיעור מוחות מאוחר יותר, הבנת שמחסנית הטכנולוגיה שבה השתמשת לבניית האפליקציה שלך לא הייתה הנכונה.
ישנן מספר אפשרויות לבניית יישומי אינטרנט ברמה ארגונית. הנה כמה מהם:
- בחירת שפה? Python, Java, PHP, C, C++, CSS או משהו אחר?
- מסגרת אינטרנט? Flask, Node.js Symphony, RoR, React וכו'
- אפשרות קצה? Angular, React, VueJS, Kickstrap, Bootstrap וכו'
- אפשרות למסד נתונים? MySQL, Postgres, MongoDB או משהו אחר?
- אירוח עצמי כמו Apache או Nginx או Cloud כמו Amazon AWS או Microsoft Azure?
יש לך המון אפשרויות בזמן בניית יישומים ברמה הארגונית. אבל זה קצה הקרחון, ואולי נראה כמו משימה מלאה בקשרים. עם זאת, קרא את המאמר הפשוט שלנו על איך לפרום את הקשרים, ותוכל לעשות בחירה טובה יותר.
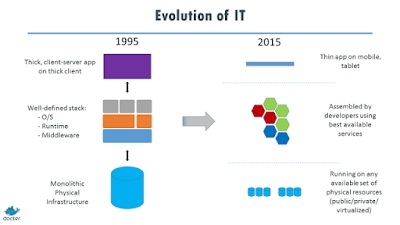
לפני שנכנס לזה, תפוס את האבולוציות שקרו במחסנית הטכנולוגיה לאחרונה. השינויים היו מהירים במהלך 20 השנים האחרונות, כפי שניתן לראות בתמונה זו מ- Docker.io
מחקר של השוק יגלה שאפליקציה לסמארטפון זה לא הסוף. ארגונים מתקדמים וכבר בנו מכשירים חכמים וציוד לביש לשיפור אורח החיים של המשתמשים. אפילו סטארטאפים קטנים מצטרפים לגיחות.
ארגונים גדולים כבר עברו לענן, ולכן הבחירה במחסנית טכנולוגית שעונה על זה חשובה מאוד. הם עברו לגישה הזריזה, והפכו פרויקטים גדולים ומחזורי שחרור ארוכים לנחלת העבר. זה עזר להם לפתור את רוב הבעיות שהתמודדו איתם בעבר, ולשחרר מוצרים ב-Faster Time to Market).
פריט עיקרי : אפליקציות מתפתחות במהירות. השינויים שקרו בעשור האחרון פשוט הוכפלו ושולשו, מכיוון שספריות וכלים חדשים צצים לעתים קרובות למדי. חשוב לאמץ את הסטנדרטים והנהלים החדשים האלה כדי לוודא שהאפליקציה שלך מתקבלת.
1. שימו עין על הטרנדים
בזמן בניית יישומי אינטרנט ברמה הארגונית, חשוב להסתכל על המגמות האחרונות בהקשר זה. זה יעזור לך לבנות אפליקציה משלך. מגמות פיתוח ישנות נמצאות מחוץ לדלת, ולכן חשוב לשמור על קשר עם החדשים.
2. חשיבות האבטחה
אפליקציות התמקדו בהיבט של אבטחה, נכון, אבל זה לא מספיק לכל אחד. רוב האפליקציות עדיין חדורות נקודות תורפה נפוצות שהיו אמורות להיפתר בשלב הפיתוח עצמו.
פרצות אבטחה יכולות להחריד את החברה, זוכרים את פרצות האבטחה של יאהו? לא קל להתגבר על הבעיות הנגרמות כתוצאה מהפרה, אז ודא שכל הפרצות מכוסות.
3. אפליקציית אינטרנט ארגונית מתקדמת
אפליקציות ארגוניות מתקדמות מנצלות את היתרונות של טכנולוגיות חדשות ומתאימות אותן לשרת טוב יותר את המשתמשים. אפליקציות אינטרנט נראות ומרגישות כמו אפליקציות מקוריות דרך PhoneGap, Cordova וכו' הופכות את האפליקציות למהירות ומרגשות את המשתמש.
4. HTTP/2 להגברת מהירות היישום
טווח הקשב של משתמשי סלולר הצטמצם במידה ניכרת. אין להם סבלנות ליישומים איטיים. הם ממתינים כמה שניות, ואז הם סוגרים את האפליקציה ומסירים אותה. תמיד יש להם אפשרויות לאפליקציות מהירות יותר. משתמשים אוהבים אפליקציות עם מהירויות טעינה מהירות. פרוטוקול Hyper Text Transfer שופץ ב-2015 ויצא HTTP/2. תקן חדש זה אומץ באופן מיידי, והוביל ליישומים מהירים יותר.
5. פיתוח האזרח
כן זה נכון. פיתוח בשירות עצמי או פיתוח אזרחים הופכים לצו היום. לעתים קרובות, המשתמשים העסקיים עוקפים לחלוטין את סעיף ה-IT שלהם ומסתמכים על פתרונות צד שלישי נגישים בקלות.
פרקטיקה זו ידועה גם בשם Shadow IT, והיא צומחת בקצב מהיר יותר מכיוון שחברות צריכות לעמוד בדרישת המשתמשים כדי להישאר פופולריות. לפעמים, מחלקות IT לא יוכלו להתמודד עם הביקוש הזה, אז זה המקום שבו פתרונות הצד השלישי נכנסים לתמונה.
כיצד לגרום לאפליקציות האינטרנט הארגוניות שלך להתגבר על האתגרים
אפליקציית האינטרנט שלך צריכה להיות מושלמת, ללא בעיות טכנולוגיות שעלולות להפוך אותן לאיטיות, מועדות לבאגים וללא בעיות. האפשרות הטובה ביותר תהיה להשתמש בתיק טכנולוגי שהופך את האפליקציות למודולריות, יציבות (ללא בעיות בפלטפורמה הבסיסית) ופשוטות. הנה כמה טריקים כדי להשיג זאת:
1. צמצום מורכבויות
לפעמים, איזה מחסנית טכנולוגית הייתה טובה עבור פרויקט אחד, עשויה להיות לא טובה עבור פרויקט אחר. מפתחים מאמצים טכנולוגיות המספקות רמות גבוהות של הפשטה, אבל זה מוסיף מורכבות.
לבחור פתרון מורכב לפתרון בעיה פשוטה יכולה להיות החלטה גרועה, אז הקפד לעצור ולחשוב לפני הוספת שכבות מרובות של מורכבות בבידוד הקודים.
2. בידוד הקוד
מפתחים יכולים להגדיר גישה שבה אפשרויות משתנות של הפלטפורמה כוללות קודים מבודדים. כך תוכלו להתגבר על האתגר של חוסר יציבות בקודים, או פונקציונליות ליבה לא שלמה של דפדפן.
3. הערכה מוצקה של כלים
כפי שצוין קודם לכן, ישנם כלים רבים לבניית אפליקציית אינטרנט. הערכת הכלים תיתן לך מושג טוב יותר כיצד להשתמש בטכנולוגיה הנכונה. ישנן גישות להשוואת מסגרות JavaScript.
פרויקט האפליקציה ToDoMVC הוא דבר כזה. זה עוזר לך לדעת את המגבלות והחולשה בטכנולוגיה, כך שלא תעמוד בפני כשל בתהליך הפיתוח. כמובן ששום פתרון לא יכול להיות מושלם, אז עדיף להבין את המגבלות של הגישות השונות.
מחשבות סיום
על מנת להבטיח שאתה בונה אפליקציות אינטרנט ארגוניות באיכות עילאית, יש לעודד את המפתחים ליצור בסיס קוד שקל לעקוב ולתחזק אותו. ESLint, TSLint ו-JSHint הם כלי רישום קוד שיעזרו להם לקבוע שהקוד בנוי לפי תקנים פנימיים.
מודל סגנון החיים הנכון של יישומי אינטרנט, למשל, גישת Agile חשוב גם כן. זה עוזר להעניק ערך לשיתוף פעולה ולעבודת צוות יעילה, שבה איכות המוצר נשמרת תמיד.
מאמרים מעניינים:
תשובות ב-Quroa – מהי המסגרת הטובה ביותר לשימוש בעת בניית יישומי אינטרנט ארגוניים
בדוק כיצד מפתחים מנוסים מתכננים יישום אינטרנט ארגוני
תמונות: Flickr.com/ Coghlan/ Kambanis