エンタープライズレベルのWebアプリケーションを構築する方法
製品発表の時! 皆さんは、新しいウェブアプリケーションを立ち上げることに不安を感じつつも、それが鐘の音の中で実現することに興奮を覚えています。 しかし、途中で何かが起こり、ベルとホイッスルが煙とフィズに置き換わってしまったのです。
その後、レビューやブレインストーミングのセッションを経て、アプリケーションの構築に使用した技術スタックが適切でないことに気づいたのです。
企業レベルのWebアプリケーションを構築するためには、いくつかの選択肢があります。 それらのいくつかを次に示します。
- 言語の選択? Python、Java、PHP、C、C++、CSS、その他?
- Webフレームワーク? Flask、Node.js Symphony、RoR、React、その他
- フロントエンドオプション? Angular、React、VueJS、Kickstrap、Bootstrap、その他
- データベースのオプション? MySQL、Postgres、MongoDB、その他?
- ApacheやNginxのようなセルフホスティングか、Amazon AWSやMicrosoft Azureのようなクラウドか?
エンタープライズ・レベルのアプリケーションを構築する際には、実に多くの選択肢があります。 しかし、それは氷山の一角であり、節穴だらけの作業に見えるかもしれません。 しかし、結び目の解き方についての簡単な記事に目を通すことで、より良い選択ができるようになります。
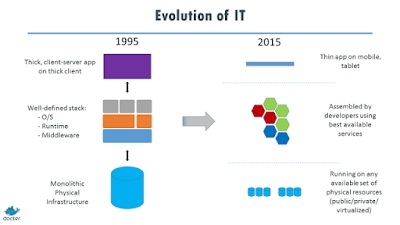
その前に、最近の技術スタックの進化を把握する。 Docker.ioのこの画像でわかるように、この20年間で急速に変化しています。
市場を調査すると、スマートフォンのアプリを持つだけでは終わらないことがわかります。 企業は、ユーザーのライフスタイルを向上させるために、スマートデバイスやウェアラブルを既に構築しています。 小さなスタートアップ企業も参入しています。
大手企業はすでにクラウドに移行しており、これに対応したテクノロジースタックを選択することが非常に重要です。 アジャイルアプローチに移行し、大規模なプロジェクトや長いリリースサイクルは過去のものとなったのです。 これにより、以前直面していた問題のほとんどを解決し、Faster Time to Marketで製品をリリースすることができるようになったのです。)
キーテイクアウェイアプリは急速に進化しています。 新しいライブラリやツールがかなり頻繁に出てくるので、この10年の変化はまさに2倍、3倍になっていますね。 アプリが受け入れられるためには、こうした新しい標準や慣行を取り入れることが重要です。
1.トレンドに目を向ける
企業レベルのWebアプリケーションを構築する際には、この点に関する最近のトレンドに目を向けることが重要です。 これがあれば、独自のアプリを作ることができます。 古い開発トレンドは門外不出、新しいものに触れていくことが大切です。
2.セキュリティの重要性
アプリはセキュリティの面を重視しているのは事実ですが、それだけでは誰も満足しないのです。 ほとんどのアプリには、開発段階で解決されるはずの一般的な脆弱性がまだはびこっています。
セキュリティ違反は、会社に破滅をもたらす。ヤフーのセキュリティ違反を覚えていますか? 違反による問題を克服するのは容易ではないので、すべての抜け穴がカバーされていることを確認してください。
3.プログレッシブ・エンタープライズ・ウェブ・アプリ
プログレッシブ・エンタープライズ・アプリケーションは、新しいテクノロジーを活用し、ユーザーにより良いサービスを提供するためにそれらを適応させるものです。 Webアプリケーションは、PhoneGapやCordovaなどを通じて、ネイティブアプリケーションのような見た目と操作性で、高速かつ魅力的なアプリケーションを実現します。
4.HTTP/2によるアプリケーションの高速化
モバイルユーザーのアテンション・スパンは、かなり短くなっています。 アプリケーションの遅さには我慢がならないのです。 数秒待って、アプリを閉じ、アンインストールするのです。 より高速なアプリのためのオプションを常に用意しているのです。 ユーザーは、読み込み速度の速いアプリを好みます。 ハイパーテキスト転送プロトコルは2015年に刷新され、HTTP/2が登場した。 この新しい規格は即座に採用され、アプリケーションの高速化につながった。
5.市民育成
はい、その通りです。 セルフサービス開発、あるいはシチズン・デベロプメントが主流になりつつある。 多くの場合、ビジネス・ユーザーはIT部門をまったく介さず、簡単にアクセスできるサードパーティのソリューションに依存しています。
このような慣行はシャドーITとも呼ばれ、企業が人気を維持するためにはユーザーの需要に応えなければならないため、より速いスピードで成長している。 IT部門がこの需要に対応できない場合もあるので、そこでサードパーティのソリューションの出番となるわけです。
エンタープライズWebアプリケーションの課題を克服させる方法
Webアプリケーションは、遅かったり、バグが多かったり、粗悪品になるような技術的な問題がなく、完璧であるべきです。 最良の選択肢は、アプリをモジュール化し、安定した(基盤となるプラットフォームに問題がない)、シンプルなものにする技術ポートフォリオを使用することでしょう。 それを実現するためのコツを紹介します。
1.複雑さを軽減する
あるプロジェクトに適した技術スタックが、別のプロジェクトには適していないこともあります。 開発者は、高い抽象度を実現する技術を受け入れますが、それは複雑さを増すことになります。
単純な問題を解決するために複雑なソリューションを選択することは、悪い決断になる可能性があります。
2.コードの絶縁
開発者は、プラットフォームのオプションを変更する際に、コードが絶縁されているアプローチを定義することができます。 こうすることで、コードが不安定になったり、ブラウザのコア機能が不完全になったりする課題を克服することができます。
3.ツールの確かな評価
前述したように、Webアプリを構築するためのツールは数多く存在します。 ツールを評価することで、適切な技術の使い方が見えてきます。 JavaScriptのフレームワークを比較する方法があります。
ToDoMVCのアプリプロジェクトもその一つです。 技術の限界や弱点を知ることができるので、開発プロセスで失敗に直面することがなくなります。 もちろん、完璧な解決策はありませんから、さまざまなアプローチの限界を理解したほうがいいでしょう。
まとめ
最高の品質のエンタープライズWebアプリケーションを確実に構築するために、開発者は、フォローとメンテナンスが容易なコードベースを作成するよう奨励されるべきです。 ESLint、TSLint、JSHintはコードのリストアップツールで、コードが社内標準に沿った構造になっているかどうかを判断するのに役立つだろう。
また、適切なWebアプリケーションのライフスタイルモデル、例えばアジャイルアプローチも重要です。 これにより、コラボレーションや効果的なチームワークに価値を置き、製品の品質を常に維持することができます。
興味深い記事:
Quroaでの回答 – エンタープライズWebアプリケーションを構築する際に使用する最適なフレームワークはどれですか?
経験豊富な開発者が、企業向けWebアプリケーションをどのように計画しているかを確認します。
写真Flickr.com/ Coghlan/ Kambanis