Hoe bouwt u webtoepassingen op bedrijfsniveau?
Tijd voor productlancering! Jullie zijn allemaal beducht, maar toch enthousiast over de nieuwe webapplicatie die gelanceerd gaat worden en het gaat gebeuren tussen toeters en bellen. Maar er gebeurde iets onderweg, en de toeters en bellen werden vervangen door rook en fizz.
Reviews en brainstormsessies later besefte u dat de technology stack die u gebruikte voor het bouwen van uw applicatie niet de juiste was.
Er zijn een aantal keuzes voor het bouwen van webapplicaties op bedrijfsniveau. Hier zijn er een aantal:
- Taalkeuze? Python, Java, PHP, C, C++, CSS of iets anders?
- Web raamwerk? Flask, Node.js Symphony, RoR, React, enz.
- Voorkant optie? Angular, React, VueJS, Kickstrap, Bootstrap, enz.
- Database optie? MySQL, Postgres, MongoDB of een andere?
- Zelf hosten zoals Apache of Nginx of Cloud zoals Amazon AWS of Microsoft Azure?
U hebt een heleboel opties bij het bouwen van toepassingen op bedrijfsniveau. Maar dat is het topje van de ijsberg, en lijkt een taak vol knopen. Lees echter ons eenvoudige artikel door over hoe u de knopen kunt ontwarren, en u zult een betere keuze kunnen maken.
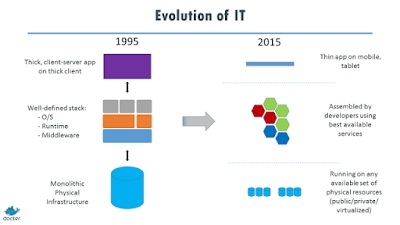
Alvorens daarop in te gaan, moet u de recente ontwikkelingen in de technologiestapel begrijpen. De veranderingen zijn de afgelopen 20 jaar snel gegaan, zoals u kunt zien in deze afbeelding van Docker.io
Uit een studie van de markt zou blijken dat het hebben van een smartphone-app niet het einde is. Bedrijven gaan vooruit en hebben al slimme apparaten en wearables gebouwd om de levensstijl van de gebruikers te verbeteren. Zelfs kleine startups doen mee.
Grote ondernemingen zijn al gemigreerd naar de cloud, dus het kiezen van een technologiestack die hierop inspeelt is erg belangrijk. Zij zijn overgestapt op de agile aanpak, waardoor grote projecten en lange releasecycli tot het verleden behoren. Dit heeft hen geholpen de meeste van de problemen op te lossen waarmee zij eerder werden geconfronteerd, en producten sneller op de markt te brengen.)
Key takeaway: Apps evolueren snel. De veranderingen van de laatste tien jaar zijn gewoon verdubbeld en verdrievoudigd, omdat er vrij regelmatig nieuwe bibliotheken en hulpmiddelen opduiken. Het is belangrijk om deze nieuwe normen en praktijken te omarmen om ervoor te zorgen dat uw app wordt geaccepteerd.
1. Houd de trends in de gaten
Bij het bouwen van webapplicaties op bedrijfsniveau is het belangrijk te kijken naar de recente trends op dit gebied. Dit zou je helpen om je eigen app te bouwen. Oude ontwikkelingstrends zijn de deur uit, dus het is belangrijk om in contact te blijven met de nieuwe.
2. Belang van veiligheid
Apps hebben zich gericht op het aspect veiligheid, dat is waar, maar dat is niet alleen genoeg. De meeste apps bevatten nog steeds veelvoorkomende kwetsbaarheden die in de ontwikkelingsfase zelf hadden moeten worden opgelost.
Inbreuken op de beveiliging kunnen de ondergang betekenen voor het bedrijf, herinner je je de inbreuken op de beveiliging van Yahoo? Het is niet eenvoudig om de problemen als gevolg van een inbreuk te overwinnen, dus zorg ervoor dat alle mazen in de wet zijn gedicht.
3. Een progressieve enterprise web app
Progressieve bedrijfsapps maken gebruik van nieuwe technologieën en passen die aan om de gebruikers beter van dienst te zijn. Webapplicaties zien eruit en voelen aan als native apps via PhoneGap, Cordova enz. waardoor de apps snel en aantrekkelijk zijn voor de gebruiker.
4. HTTP/2 voor een snellere toepassing
De aandachtsspanne van mobiele gebruikers is aanzienlijk verminderd. Ze hebben geen geduld voor trage toepassingen. Ze wachten een paar seconden, en dan sluiten ze de app, en verwijderen hem. Ze hebben altijd opties voor snellere apps. Gebruikers houden van apps die snel laden. Hyper Text Transfer Protocol werd in 2015 vernieuwd en HTTP/2 kwam uit. Deze nieuwe norm werd onmiddellijk aangenomen en leidde tot snellere toepassingen.
5. Ontwikkeling van de burger
Ja, dat klopt. Ontwikkeling door zelfbediening of burgerontwikkeling is aan de orde van de dag. Vaak omzeilen de zakelijke gebruikers hun IT-afdeling helemaal en vertrouwen ze op gemakkelijk toegankelijke oplossingen van derden.
Deze praktijk staat ook bekend als Shadow IT, en groeit sneller omdat bedrijven aan de vraag van gebruikers moeten voldoen om populair te blijven. Soms kunnen IT-afdelingen deze vraag niet aan, dus dan komen de oplossingen van derden in beeld.
Hoe uw enterprise web apps de uitdagingen overwinnen
Uw webapp moet perfect zijn, zonder technologische problemen die hem traag, buggevoelig en slordig maken. Het beste zou zijn een technologieportfolio te gebruiken dat de apps modulair, stabiel (geen problemen in het onderliggende platform) en eenvoudig maakt. Hier zijn enkele trucs om dat te bereiken:
1. Complexiteit verminderen
Soms kan een goede tech stack voor het ene project niet goed zijn voor een ander project. Ontwikkelaars omarmen technologieën die een hoog abstractieniveau bieden, maar dat voegt complexiteit toe.
Een complexe oplossing kiezen om een eenvoudig probleem op te lossen kan een slechte beslissing zijn, dus zorg ervoor dat u stopt en nadenkt voordat u meerdere lagen van complexiteit toevoegt bij het isoleren van de codes.
2. Het isoleren van de code
Ontwikkelaars kunnen een aanpak definiëren waarbij veranderende opties van het platform codes hebben die geïsoleerd zijn. Zo kunt u de uitdaging van instabiliteit in codes, of onvolledige kernfunctionaliteit van de browser overwinnen.
3. Solide evaluatie van instrumenten
Zoals gezegd zijn er veel tools om een web app te bouwen. Door de hulpmiddelen te evalueren, krijgt u een beter idee van de juiste technologie. Er zijn benaderingen om JavaScript-raamwerken te vergelijken.
Het ToDoMVC app project is zoiets. Het helpt u de beperkingen en zwakheden van een technologie te kennen, zodat u niet geconfronteerd wordt met een mislukking in het ontwikkelingsproces. Natuurlijk kan geen enkele oplossing perfect zijn, dus zou het beter zijn de beperkingen van de verschillende benaderingen te begrijpen.
Afsluitende gedachten
Om ervoor te zorgen dat u enterprise web apps van superieure kwaliteit bouwt, moeten de ontwikkelaars worden aangemoedigd om een codebase te creëren die gemakkelijk te volgen en te onderhouden is. ESLint, TSLint en JSHint zijn hulpmiddelen voor het opsommen van code, waarmee zij kunnen vaststellen dat de code is gestructureerd volgens interne normen.
Het juiste webapplicatie lifestyle model, bijvoorbeeld Agile aanpak is ook belangrijk. Dit helpt om waarde te hechten aan samenwerking en effectief teamwerk, waarbij de productkwaliteit altijd behouden blijft.
Interessante artikelen:
Antwoorden in Quroa – Wat is het beste Framework om te gebruiken bij het bouwen van enterprise webapplicaties?
Bekijk hoe ervaren ontwikkelaars een enterprise webapplicatie plannen
Foto’s: Flickr.com/ Coghlan/ Kambanis