Hur man bygger webbapplikationer på företagsnivå
Dags för produktlansering! Ni är alla oroliga, men samtidigt glada över den nya webbapplikationen som ska lanseras och som kommer att ske bland alla klockor och visselpipor. Men något hände på vägen, och klockorna och visselpiporna ersattes av rök och bubbel.
Efter granskningar och brainstorming-sessioner har du insett att den teknikstack som du använde för att bygga din applikation inte var den rätta.
Det finns ett antal alternativ för att bygga webbapplikationer på företagsnivå. Här är några av dem:
- Val av språk? Python, Java, PHP, C, C++, CSS eller något annat?
- Webbramverk? Flask, Node.js Symphony, RoR, React, etc.
- Alternativ för framändan? Angular, React, VueJS, Kickstrap, Bootstrap, etc.
- Databasalternativ? MySQL, Postgres, MongoDB eller något annat?
- Självhanterande som Apache eller Nginx eller moln som Amazon AWS eller Microsoft Azure?
Du har många alternativ när du bygger applikationer på företagsnivå. Men det är bara toppen av isberget, och kan verka som en uppgift fylld av knutar. Läs igenom vår enkla artikel om hur du löser upp knutarna, så kan du göra ett bättre val.
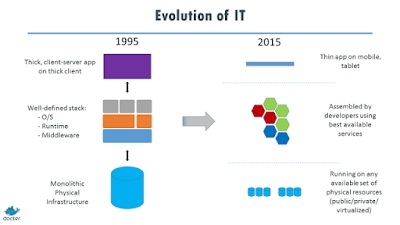
Innan du börjar med detta bör du förstå den utveckling som har skett inom den tekniska stacken på senare tid. Förändringarna har varit snabba under de senaste 20 åren, vilket du kan se på den här bilden från Docker.io.
En undersökning av marknaden visar att det inte räcker att ha en app för smarttelefoner. Företagen går framåt och har redan byggt smarta enheter och wearables för att förbättra användarnas livsstil. Även små nystartade företag är med i satsningen.
Stora företag har redan övergått till molnet, så det är mycket viktigt att välja en teknik som är anpassad till detta. De har övergått till en agil strategi, vilket gör att stora projekt och långa lanseringscykler hör till det förflutna. Detta har hjälpt dem att lösa de flesta av de problem som de tidigare hade och att lansera produkter snabbare än tidigare.)
Viktigast att ta med sig: Appar utvecklas snabbt. De förändringar som har skett under det senaste decenniet har bara fördubblats och tredubblats, eftersom nya bibliotek och verktyg dyker upp ganska ofta. Det är viktigt att du tar till dig dessa nya standarder och metoder för att se till att din app accepteras.
1. Håll ett öga på trenderna
När man bygger webbapplikationer på företagsnivå är det viktigt att titta på de senaste trenderna i detta avseende. Detta skulle hjälpa dig att bygga din egen app. Gamla utvecklingstrender har försvunnit, så det är viktigt att hålla sig uppdaterad om de nya.
2. Vikten av säkerhet
Apparna har visserligen fokuserat på säkerhetsaspekten, men det räcker inte bara till. De flesta av apparna har fortfarande vanliga sårbarheter som borde ha åtgärdats redan i utvecklingsstadiet.
Säkerhetsbrister kan innebära en katastrof för företaget, minns du Yahoos säkerhetsbrister? Det är inte lätt att övervinna de problem som orsakas av ett intrång, så se till att alla kryphål täcks.
3. En progressiv webbapplikation för företag
Progressiva företagsappar drar nytta av ny teknik och anpassar den för att ge användarna bättre service. Webbapplikationer ser ut och känns som inbyggda appar genom PhoneGap, Cordova etc., vilket gör apparna snabba och engagerande för användaren.
4. HTTP/2 för att öka hastigheten på applikationer
Mobilanvändarnas uppmärksamhetsspann har minskat avsevärt. De har inte tålamod för långsamma ansökningar. De väntar några sekunder och stänger sedan appen och avinstallerar den. De har alltid alternativ för snabbare appar. Användare älskar appar med snabb laddningshastighet. Hyper Text Transfer Protocol förnyades 2015 och HTTP/2 kom ut. Den nya standarden antogs omedelbart och ledde till snabbare ansökningar.
5. Medborgarutveckling
Ja, det stämmer. Utveckling av självbetjäning eller medborgarutveckling blir allt vanligare. Ofta går företagsanvändarna helt förbi IT-avdelningen och förlitar sig på lättillgängliga lösningar från tredje part.
Denna praxis kallas även för skugg-IT och växer i allt snabbare takt eftersom företagen måste möta användarnas efterfrågan för att förbli populära. Ibland kan IT-avdelningarna inte hantera denna efterfrågan, så det är då som tredjepartslösningar kommer in i bilden.
Hur du får dina företagswebbappar att klara av utmaningarna
Din webbapplikation ska vara perfekt, utan tekniska problem som kan göra den långsam, felbenägen och slarvig. Det bästa alternativet är att använda en teknikportfölj som gör apparna modulära, stabila (inga problem med den underliggande plattformen) och enkla. Här är några knep för att lyckas med det:
1. Minska komplexiteten
Ibland kan det hända att den tekniska stack som var bra för ett projekt inte är bra för ett annat. Utvecklare tar till sig teknik som ger höga abstraktionsnivåer, men som ökar komplexiteten.
Att välja en komplex lösning för att lösa ett enkelt problem kan vara ett dåligt beslut, så se till att du stannar upp och tänker efter innan du lägger till flera lager av komplexitet för att isolera koderna.
2. Isolering av koden
Utvecklare kan definiera ett tillvägagångssätt där plattformens olika alternativ har koder som är isolerade. På så sätt kan du övervinna utmaningen med instabila koder eller ofullständiga funktioner i webbläsarens kärna.
3. En gedigen utvärdering av verktygen.
Som tidigare nämnts finns det många verktyg för att bygga en webbapplikation. Genom att utvärdera verktygen får du en bättre uppfattning om hur du ska använda rätt teknik. Det finns olika sätt att jämföra JavaScript-frameworks.
ToDoMVC-app-projektet är en sådan sak. Det hjälper dig att känna till begränsningarna och svagheterna i en teknik, så att du inte råkar ut för ett misslyckande i utvecklingsprocessen. Naturligtvis kan ingen lösning vara perfekt, så det är bättre att förstå begränsningarna i de olika tillvägagångssätten.
Avslutande tankar
För att säkerställa att du bygger företagswebbappar av högsta kvalitet bör utvecklarna uppmuntras att skapa en kodbas som är lätt att följa och underhålla. ESLint, TSLint och JSHint är verktyg för kodlistning som hjälper dem att avgöra om koden är strukturerad enligt interna standarder.
Det är också viktigt att välja rätt livsstilsmodell för webbapplikationer, t.ex. agilt tillvägagångssätt. Detta bidrar till att värdera samarbete och effektivt lagarbete, där produktkvaliteten alltid upprätthålls.
Intressanta artiklar:
Answers in Quroa – Vilket är det bästa ramverket att använda när du bygger webbprogram för företag?
Se hur erfarna utvecklare planerar en företagswebbapplikation
Bilder: Bilder: Flickr.com/ Coghlan/ Kambanis